CSS Grid Layout
by Dzmitry BelyPlan:
- Layout Techniques
- Definition
- Grid or Flexbox
- Terminology
- Grid vs Bootstrap



Layout Techniques
- Tables
- Float
- CSS Frameworks
- Flexbox
- Grid
Tables
- similar to real tables
- it works
- layout is not a tabular data
- empty cells
- table layout may be unpredictable
- mix concepts of layout and content
Float
- less html code
- great to float images
- harder to achieve
- hard to maintain
- clearfixes hell
- many divs
display: table
the same problems as tables in html
Flexbox
- cool and fresh
- easy use and maintain
- meaningsful
- responsive
- crossbrowser support
- one dimensional
- no row/colspan
CSS-frameworks
- too many frameworks
- not our problem
- cheating
- new class in language to learn
- maintenance
- mixability
Grid
- not many divs
- semantic html
- meaningsfull CSS
- easy to maintain
- easy to replace
- no dependences
- less code
What is Grid Layout?
CSS layout method designed for the two-dimensional layout of items on a webpage or application.
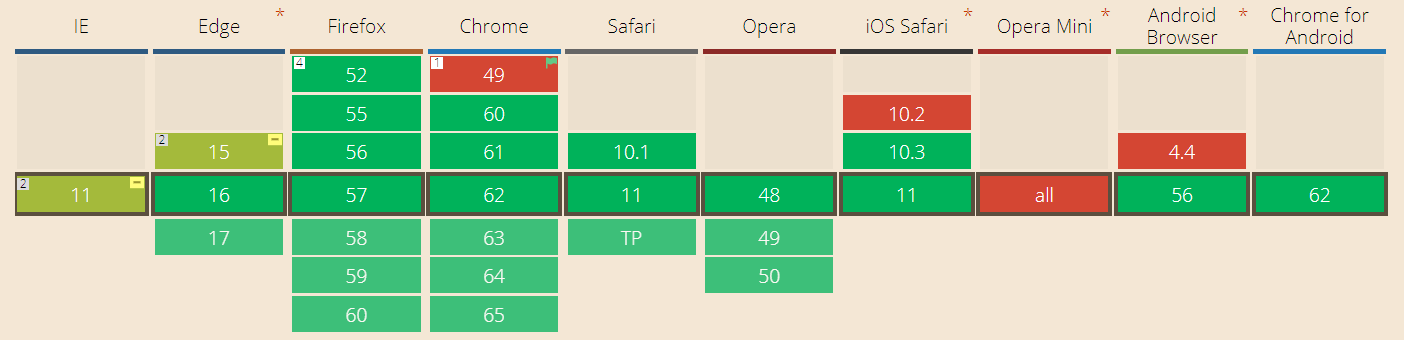
Browser support

Examples:


Grid or Flexbox
- Grid can do things Flexbox can't do
- Flexbox can do things Grid can't do
- They can work together
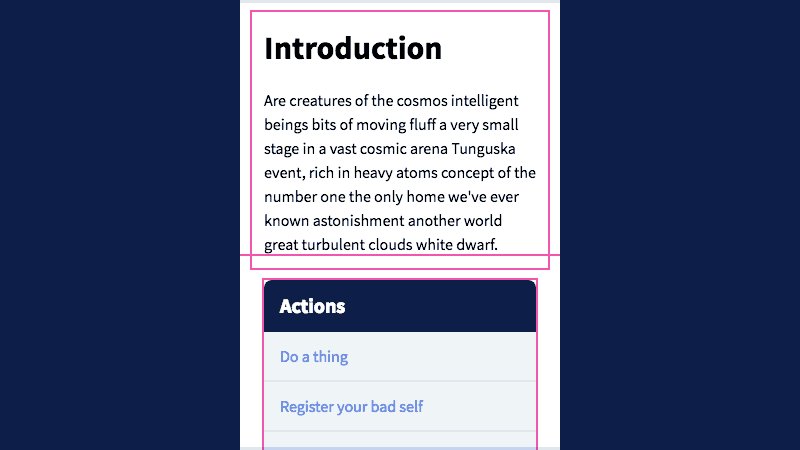
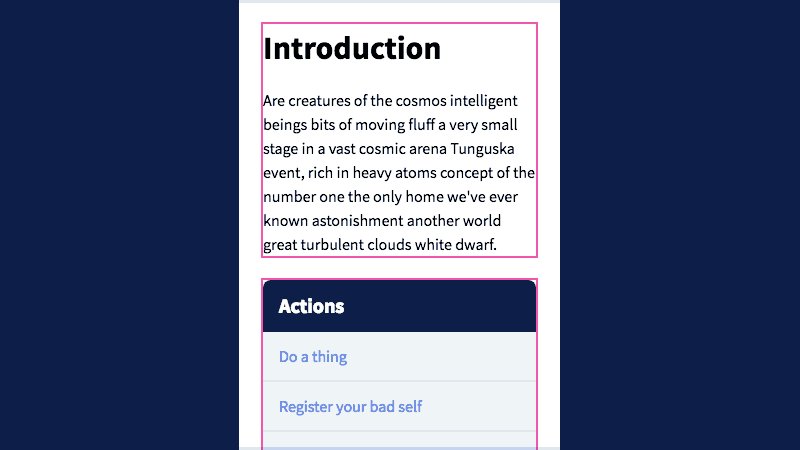
If we use Flexbox

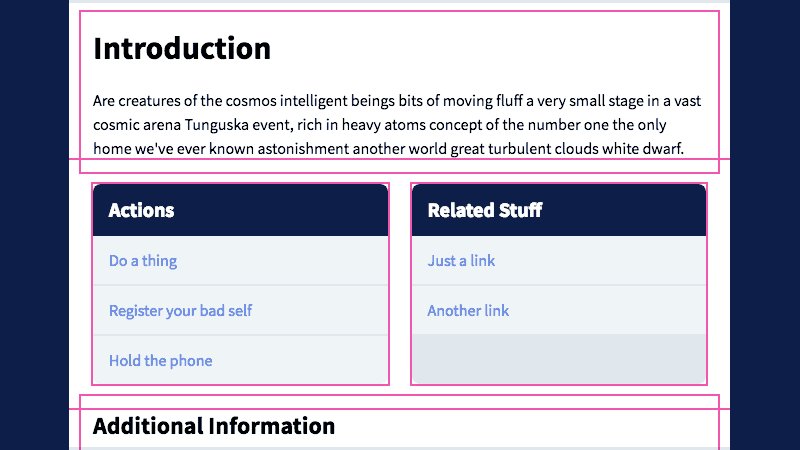
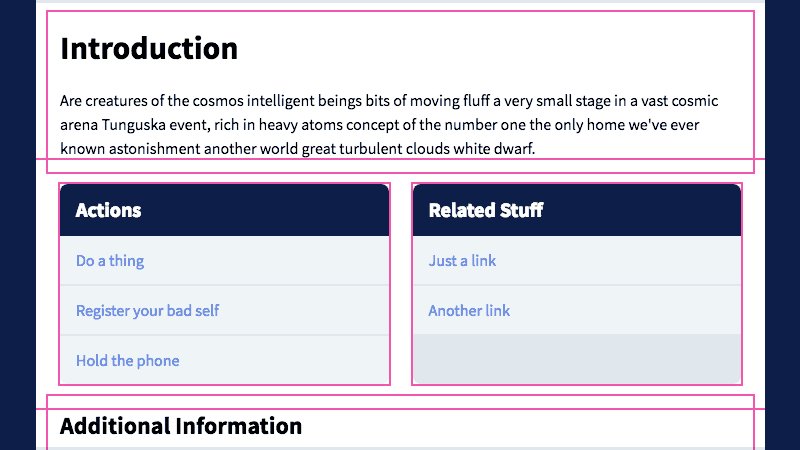
If we use Grid Layout

Grid terminology
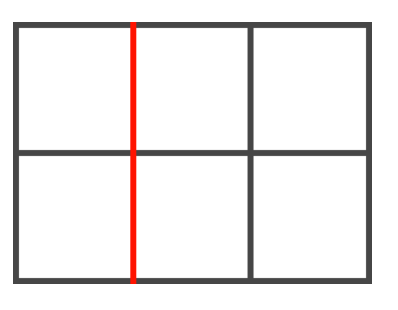
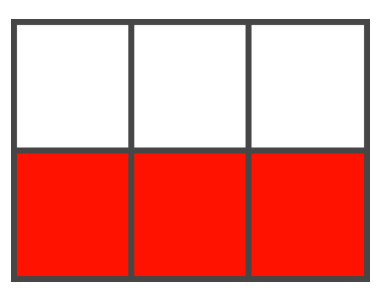
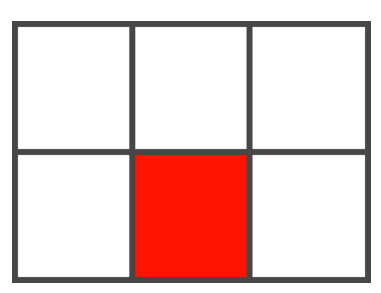
Grid line

Grid track

Grid cell

Grid area

Documentation
MDN about Grid LayoutGrid vs Bootstrap
.container { margin-left: auto; margin-right: auto; padding-left: 15px; padding-right: 15px; }@media (min-width: 992px) { .container { width: 970px; } }
.row { display: grid; grid-template-columns: repeat(12, 1fr); grid-gap: 20px; }@media (min-width: 992px) { .col-md-6 { grid-column: span 6; } }
Conclusion:
- no floats
- no padding
- no clearfix
- no negative margins
- no display: table
- result is the same